Overview
Hello everyone, after returning from some well-deserved vacations and family time, it's time to return to my projects and to the weekly chronicle. One of my new year's resolutions is to actually be more consistent about posting a chronicle each week. That's the name of the series after all. This week I made some progress in all of the projects and there are some major changes to my journey into Computer Graphics project. Let's jump right into the content!
My Journey into Computer Graphics
Restructuring the Project
I decided to almost completely restructure this project. Initially, my goal was to complement my readings with the projects presented in the Graphics Codex. However, I was struggling to find motivation to actually complete those specific projects. My interest as a first approach into Computer Graphics is geared more towards ray tracing. While the Graphics Codex does have projects that involve the creation of a ray tracer, I decided it was better to change my approach to the practical part of my journey into Computer Graphics.
First of all, I will also be reading the Graphics and Visualization: Principles & Algorithms book to compliment the other 2 books I'm reading for the theoretical part of my journey. Meanwhile, for the practical part, I will be reading and completing the exercises from the book Ray Tracing from the Ground Up.
Ray Tracer in Rust
The examples and base code of Ray Tracing from the Ground Up is in C++. However, I decided that I'm going to try to implement the ray tracer in the Rust programming language. The main reason is that another goal I have this year is to learn Rust. This programming language is known for being extremely performant (from what I've seen it's supposed to be at the same level or sometimes better than C++) and memory/thread safe. One of the promises of this language is that you are able to develop web applications that will perform with the same run-time performance as native applications. This is something that sounds very promising for some future goals that I have of learning WebGPU.
Progress of the Week
After finishing restructuring the project, I made some progress by reading the following chapters from my resources:
Introduction (Graphics and Visualization)
2D & 3D Coordinate Systems and Transformations (Graphics and Visualization)
Some Essential Mathematics (Ray Tracing from the Ground Up)
Color in Graphics & Visualization (Graphics and Visualization)
Rasterization Algorithms (Graphics and Visualization)
Raster Images (Fundamentals of Computer Graphics, 5th edition)
Ray Tracing (Graphics and Visualization & Fundamentals of Computer Graphics, 5th edition)
Ray Casting (The Graphics Codex)
Ray Tracer Design & Programming (Ray Tracing from the Ground Up)
Besides, I started learning some Rust concepts by watching Doug Milford's YouTube videos, which I completely recommend. Between other things, I learned that Rust doesn't have the concept of inheritance because it promotes the use of composition (using composition instead of inheritance was actually one of my main takeaways from the book Game Engine Architecture by Jason Gregory). This will present an additional challenge to the project since the design of the ray tracer from Ray Tracing from the Ground Up uses inheritance. However, I'm up for the challenge and I think that it will allow me to get a better understanding of both Rust and creating a ray tracer.
My Journey into OpenGL
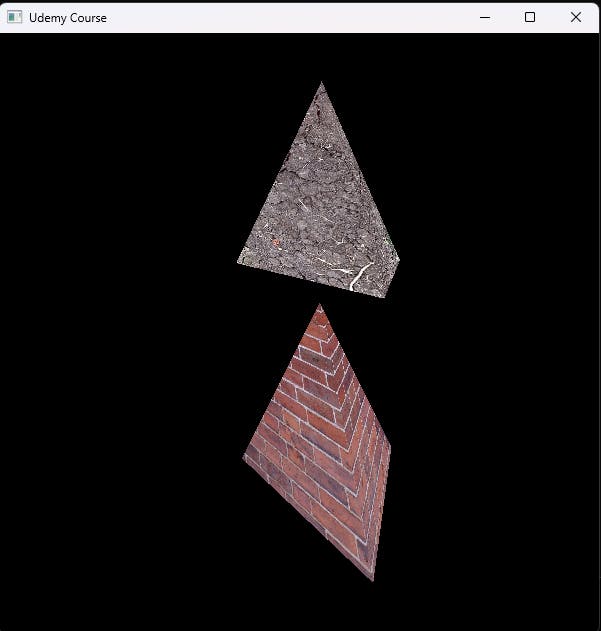
For this project I made progress by completing the texture mapping theory and coding videos of the Udemy course. The final result was being able to add textures to the pyramids I have in the scene.

I also learned the difference between using GL_NEAREST and GL_LINEAR for the texture filter setting.
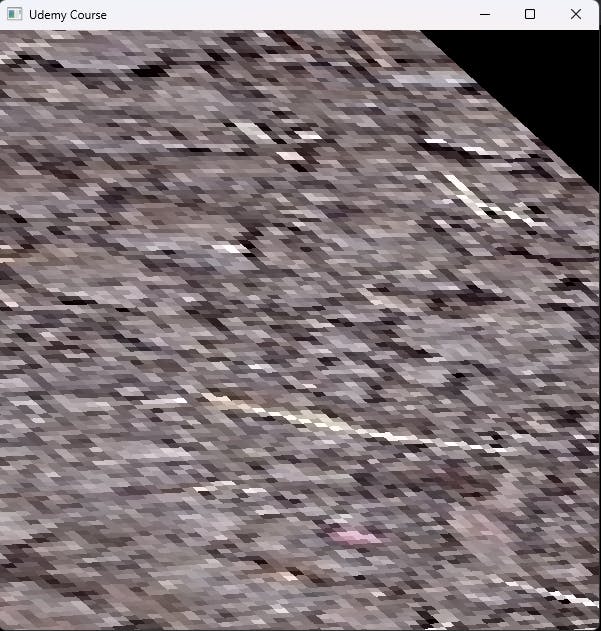
GL_NEAREST
Using this setting will make the textures look pixelated when you zoom in.

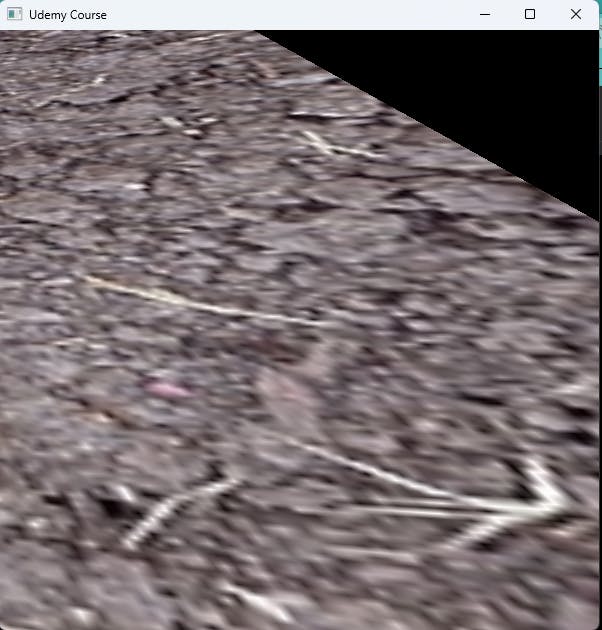
GL_LINEAR
Meanwhile, using this setting will make the textures look blurred when you zoom in.

In the end, you should use the setting that is more attached to the design of your application/game.
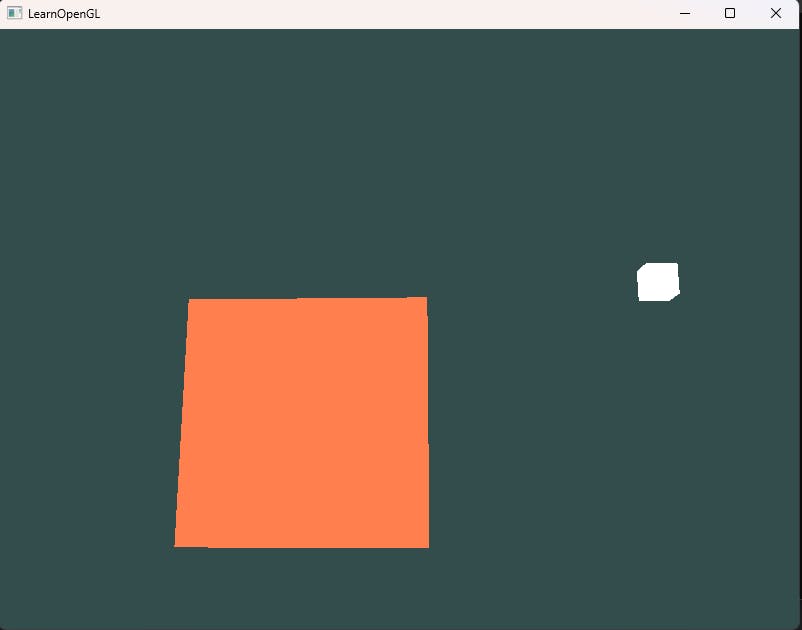
On another hand, I completed the colors section from Learn OpenGL. This was just arranging the setup for experimenting with light in future sections. The white cube will represent the light source of the scene.

My Journey into Shaders
For my journey into shaders, I learned about shader performance with Ben Cloward's Shader Graph Basics YouTube playlist and read all the algorithmic drawing chapters from The Book of Shaders. I treated these chapters more as an overview since I didn't complete the exercises. I decided to do this to keep advancing into the parts of this project that I'm more excited about since right now my goal is to get a general overview and create the shaders from Ben Cloward's playlist in different game engines.
See you next week!
Here are my goals for next week for each project:
My Journey into Computer Graphics: Complete the Rust 3D Graphics in the Browser series from Doug Milford's YouTube videos.
My Journey into OpenGL: Complete the basic lighting, materials and lighting maps sections in LearnOpenGL.
My Journey into Shaders: Watch the texture maps, texture coordinates and input vectors videos from Ben Cloward's Shader Graph Basics YouTube playlist.
I hope that you have an amazing start of the year and see you next week!

