
My Journey into the Fundamentals of Computer Graphics - Part 1
A New Project
Preamble
Hello everyone! For the last year, I've been trying to learn, without much progress, about computer graphics. My failure has been mainly due to not giving myself enough time to learn while also trying to go right into intermediate or even advanced topics without having a good grasp on the fundamentals. I decided that it's finally time for that to change and I'm starting a series of (hopefully weekly) dev articles to document my progress. I invite you to join me in my journey into the fundamentals of Computer Graphics!
Overview
If I want to get into the fun part of computer graphics, which for me at the moment would be to create cool shaders and recreate natural effects such as "god rays" and water caustics, I need to really understand the fundamental topics. But, what are those fundamental topics? Well, for starters, I need to understand (mostly remember) math concepts, such as trigonometry and linear algebra, and also some basic physics. I learned the majority of these topics during university, but it's been over a year since I had to do any kind of math that involved more than the basic operations (I guess that's a quirk of working as a Full-Stack Developer), and even longer since I've seen or used the math that is used for computer graphics.
Having a firm grasp of these concepts will be very useful as I learn about computer graphics because it will allow me to understand what's going on behind the scenes. This means that I'll have an easier time in the future when I want to create any shader or learn more advanced techniques. To start my journey into the fundamentals of computer graphics, I'll review the math concepts covered in these two books, which will be my focus for the next couple of weeks:
Mathematics for Game Programming and Computer Graphics by Penny de Byl
3D Math Primer for Graphics and Game Development by Fletcher Dunn & Ian Parbery
Top 3 things I learned
It's important to point out that they aren't in any particular order of importance. This week, my top 3 are all from Penny de Byl's book (or research I made during the exercises of the book as you'll see at the end).
Bresenham's algorithm
Jack Bresenham designed an algorithm that can be used for plotting lines and circles that aren't disconnected from each other, which usually happens if you try to draw them with a naive approach.
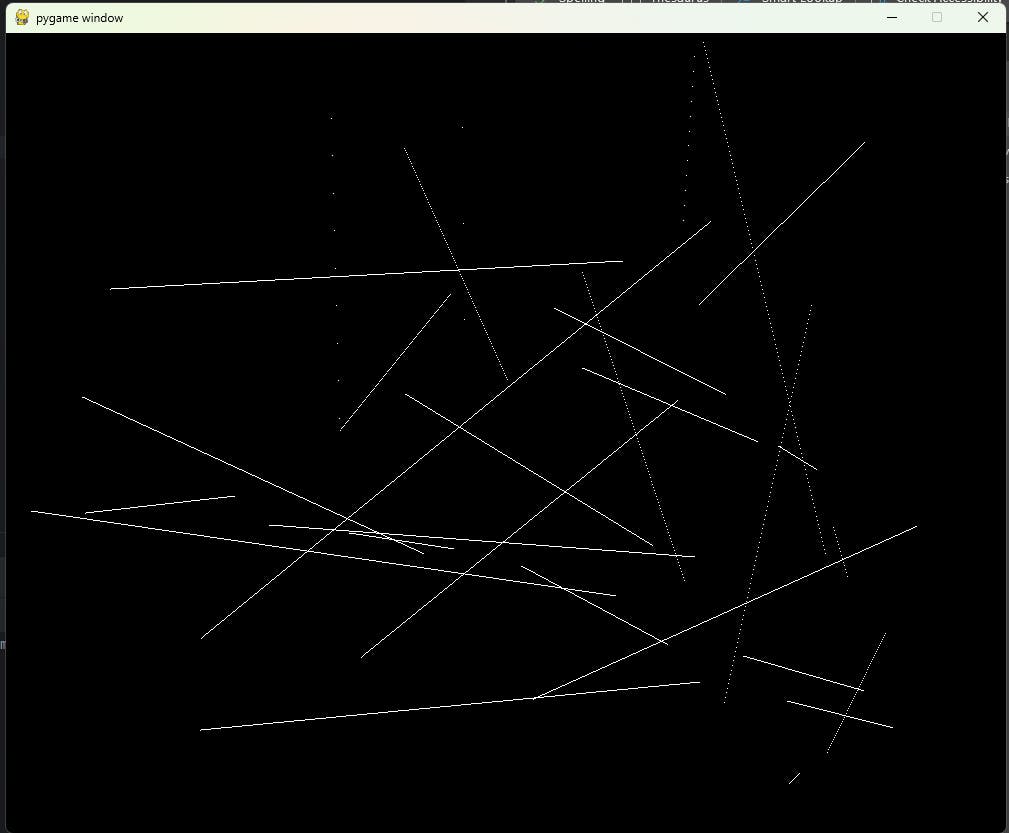
Drawing lines with the naive approach. Notice how vertical lines get disconnected:

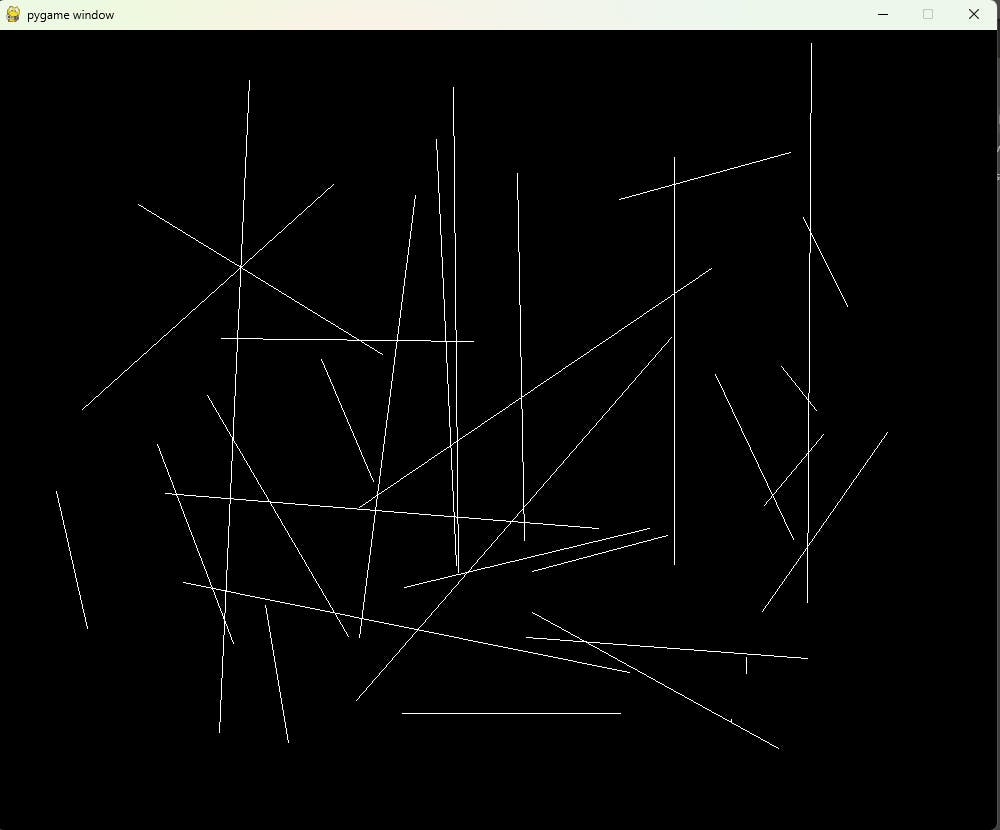
Drawing lines with Bresenham's algorithm:

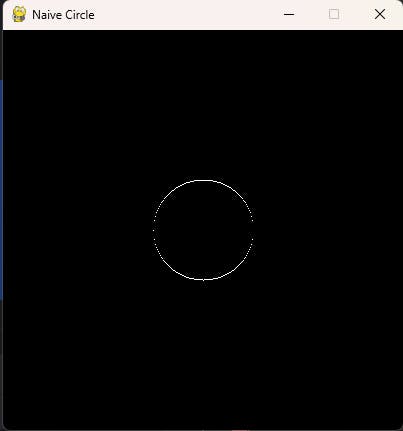
Drawing circles with the naive approach:

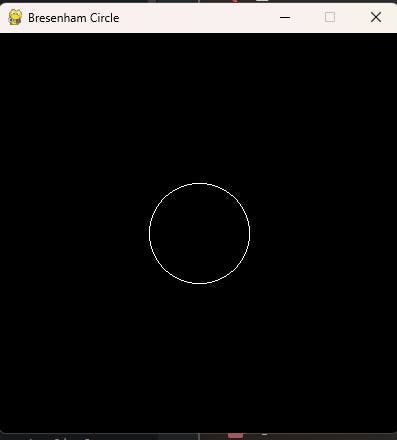
Drawing circles with Bresenham's algorithm:

Intro to OpenGL
I started learning OpenGL and went from drawing a square mesh to drawing a textured cube.
Square mesh:

Perspective view of wireframe cube:

Cube with very basic lighting

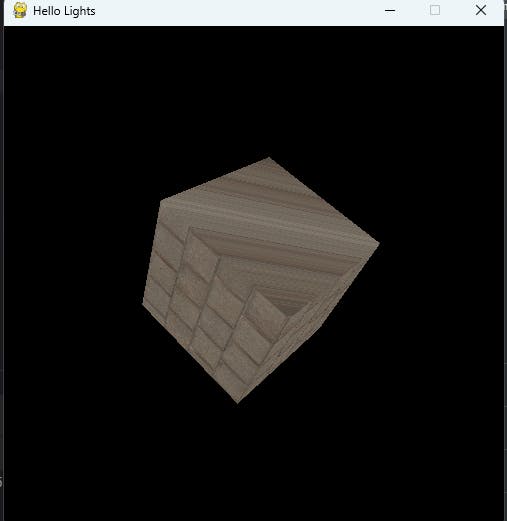
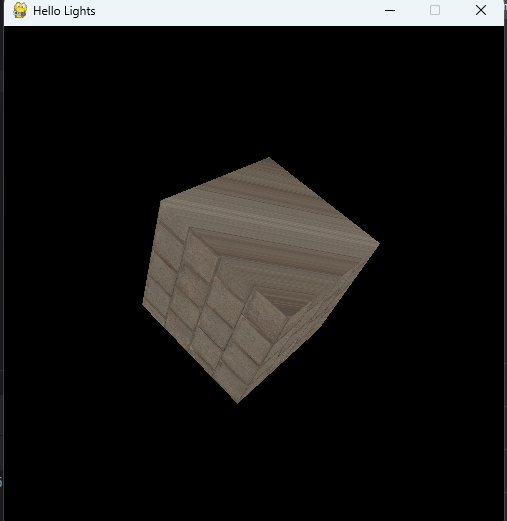
Cube with textures:

As you can see, the texture didn't look right the first time I finished this exercise, which is what led to probably my biggest discovery of the week.
Cubes need 24 vertices, not 8
During the first exercise of drawing a cube, I had to define the vertices and triangles that would form the mesh. The most obvious approach, which is what I did, would be to define just 8 vertices since that's what a cube needs right? Well, everything seemed right at first but when I got to the exercise of texturing the cube, I defined 8 UV coordinates, one per vertex of my cube, and something was completely off as you saw in the previous subsection. I'll include the picture here again so you don't have to go back to see it:

Two faces of the cube (the picture only shows one) had a deformed version of the texture. After some research, I found out that in computer graphics, you need to define a cube using 24 vertices instead of 8. This is mostly done to correctly define the normals of the cube, which is something that I'll see later in the book, but it also helped with the texturing of the cube.
I already see you screaming at your screen "The numbers Eric! What do they Mean?". So put simply, the 24 vertices are the result of having each plane of the cube (6 planes) have its own set of vertices (4 vertices each). This means that some vertices will have the same position but their UV coordinates and normal could be different, so they aren't necessarily duplicates. If you want to dig deeper into this topic you can look at these posts that I found during my research:
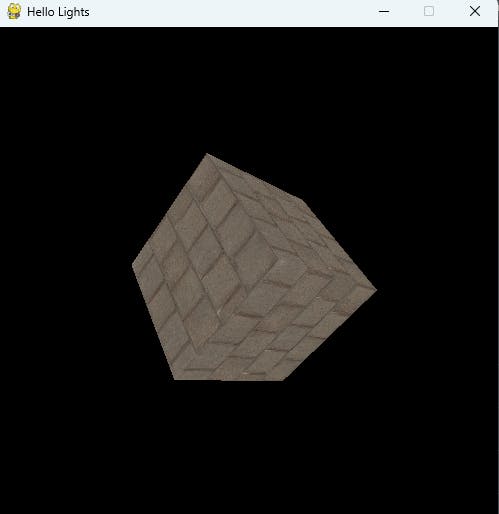
After fixing my code and having 24 vertices, and therefore also 24 UV coordinates, my cube finally had all faces with the correct texture:

I know the tiling is still off but that wasn't part of the exercise or what I'm learning right now, so I decided to just leave it like that. If I decide someday to make my own Minecraft clone I might come back and learn how to properly fix the texture of this cube.
This week's math concepts
This week, I read the first two chapters of the 3D Math Primer book, where I reviewed the following topics:
Cartesian Coordinate Systems:
- I think the most important part for me was learning how to convert from one hand coordinate space to another since nobody seems to agree on which to use. I mean, this book uses the left-hand coordinate system while OpenGL uses the right-hand.
Vectors:
The exercises helped me understand the practical applications of the operations of vectors for game development in general. For example:
Dot product: Knowing if a point is in front or behind a character and if the character can see that point considering their field of view and maximum viewing distance.
Cross product: Knowing if a character rotates clockwise or counterclockwise when moving between 3 points.
Useful resources
The chapters I've read from Penny de Byl's book are full of very useful resources for different purposes, so I decided to share them here in case they're useful to anyone.
Use the Desmos calculator to double-check how the line (function) you're trying to draw should look like.
Get free fonts at Dafont.
Create your own font from scratch at FontSctruct.
Get free 2D icons from IconArchive.
Get free textures from textures.com.
What's next?
Next week, I'll take a deep dive into linear algebra in both books with topics such as matrices and coordinate spaces. Meanwhile, I invite you to tell me if you already knew that cubes must have 24 vertices or if you have any other resources that might be useful for my journey!
