Overview
Hello everyone! Welcome to a new series in my blogging journey. The "Exploring Computer Graphics: Weekly Chronicles" series will take you through my weekly progress of learning about computer graphics. To start this series, I will be working on 3 different projects. I described them during the last part of "My Journey into the Fundamentals of Computer Graphics" series, but I'll explain again what they're about in their corresponding section. For the foreseeable future, I will tell you about my discoveries and progress in each of these projects.
It's important to warn you that the amount of content in each section will vary each week. This is something that I'm doing during my free time and, as much as I would love for this to not be the case, I won't be able to dedicate the same amount of time to each project every week. A quick disclaimer for this week is that I actually started 2 weeks ago but I still wasn't sure about the format that I would give to this series. Besides, since I'm just getting started, there isn't a lot to show for every project even with 2 weeks' worth of progress. Anyway, let's go into the contents of this week!
Journey into Computer Graphics
This project will consist of learning the topics covered in an undergraduate-level computer graphics course. It's based on following the syllabus & projects suggested in "The Graphics Codex". The resources I will follow are:
The Graphics Codex by Morgan McGuire
Fundamentals of Computer Graphics (5th edition) by Steve Marschner & Peter Shirley
These first couple of weeks were all about the introductory chapters in the reading materials. I read the preface, introduction, C++ and version control basics chapters in "The Graphics Codex". Meanwhile, I read the introduction, computer graphics in games and visualization chapters in "Fundamentals of Computer Graphics". After these readings, I started to get things ready for the coding parts of the project. I set up the recommended tools given by "The Graphics Codex" and completed the warmup section of the Cubes project.
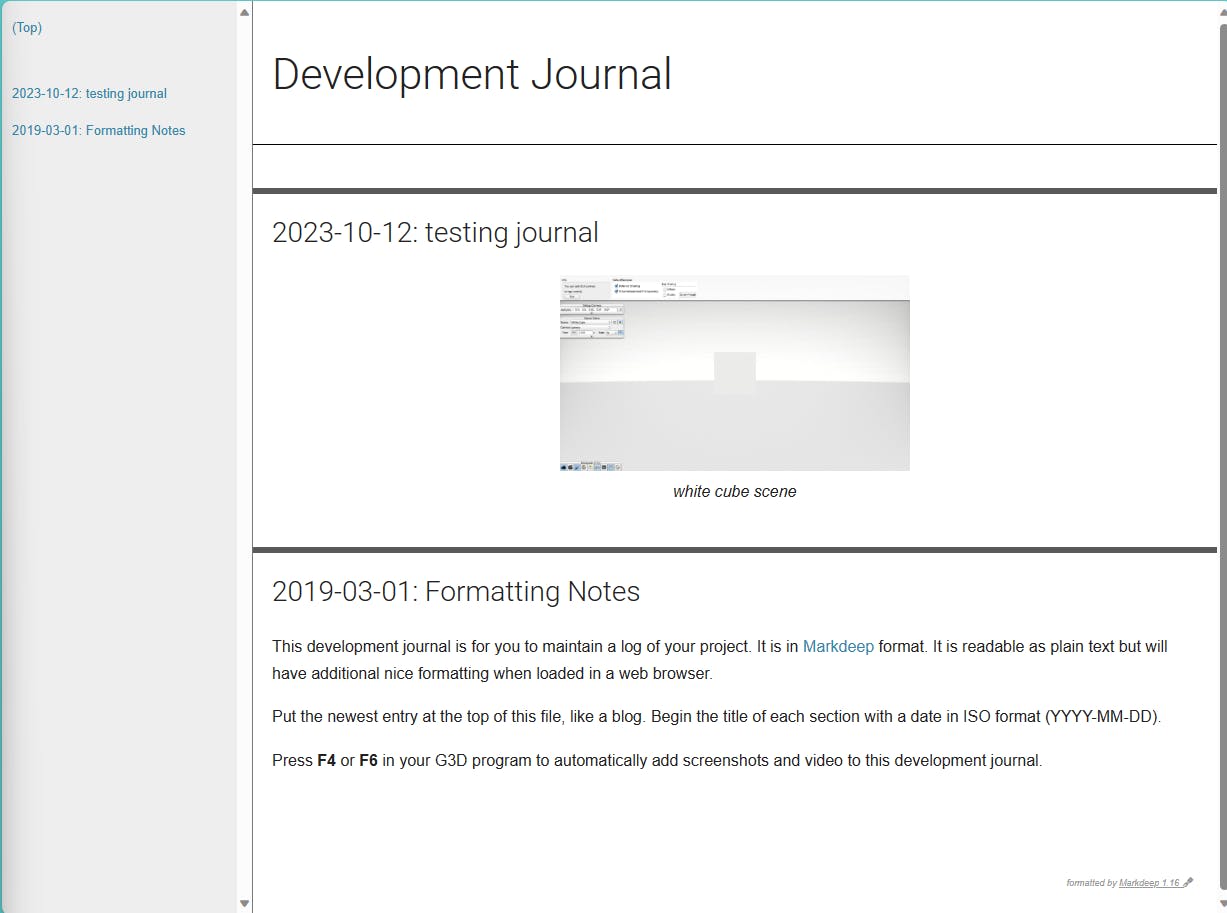
If you're interested, you can follow my coding progress in the GitHub repository of this project. Something that I like so far about the projects given in "The Graphics Codex" is that they invite you to document your progress in a development journal and by writing reports for each project. Here's the first test I made of documenting to the journal:

Journey into OpenGL
This project will consist of learning OpenGL by following these resources:
Learn OpenGL online book
Computer Graphics with Modern OpenGL and C++ Udemy course
During these weeks I got an introduction to the libraries that I'll use for these projects which are:
GLFW: A library for window creation and managing user input.
GLEW/GLAD: Libraries that manage and give access to OpenGL functions and extensions. The difference is that GLAD allows for greater flexibility & customization for more recent versions of OpenGL. However, the Udemy course that I'm following uses GLEW and at least at this point, I prefer to follow along with the tools that each resource recommends.
You can also follow the progress of this project in the GitHub repository. With all this setup out of the way, I was able to draw a simple window:
Udemy Course

Learn OpenGL

Then, I got a quick overview of the stages of the rendering pipeline and how to create a shader program. With this knowledge, I was able to draw some pretty triangles:
First triangle shader in the Udemy course.

First triangle shader in Learn OpenGL.

I then converted the triangle to a rectangle.

Which is actually made of 2 triangles.

Then I drew 2 triangles next to each other.

And used a different shader program to draw each triangle of a different color.

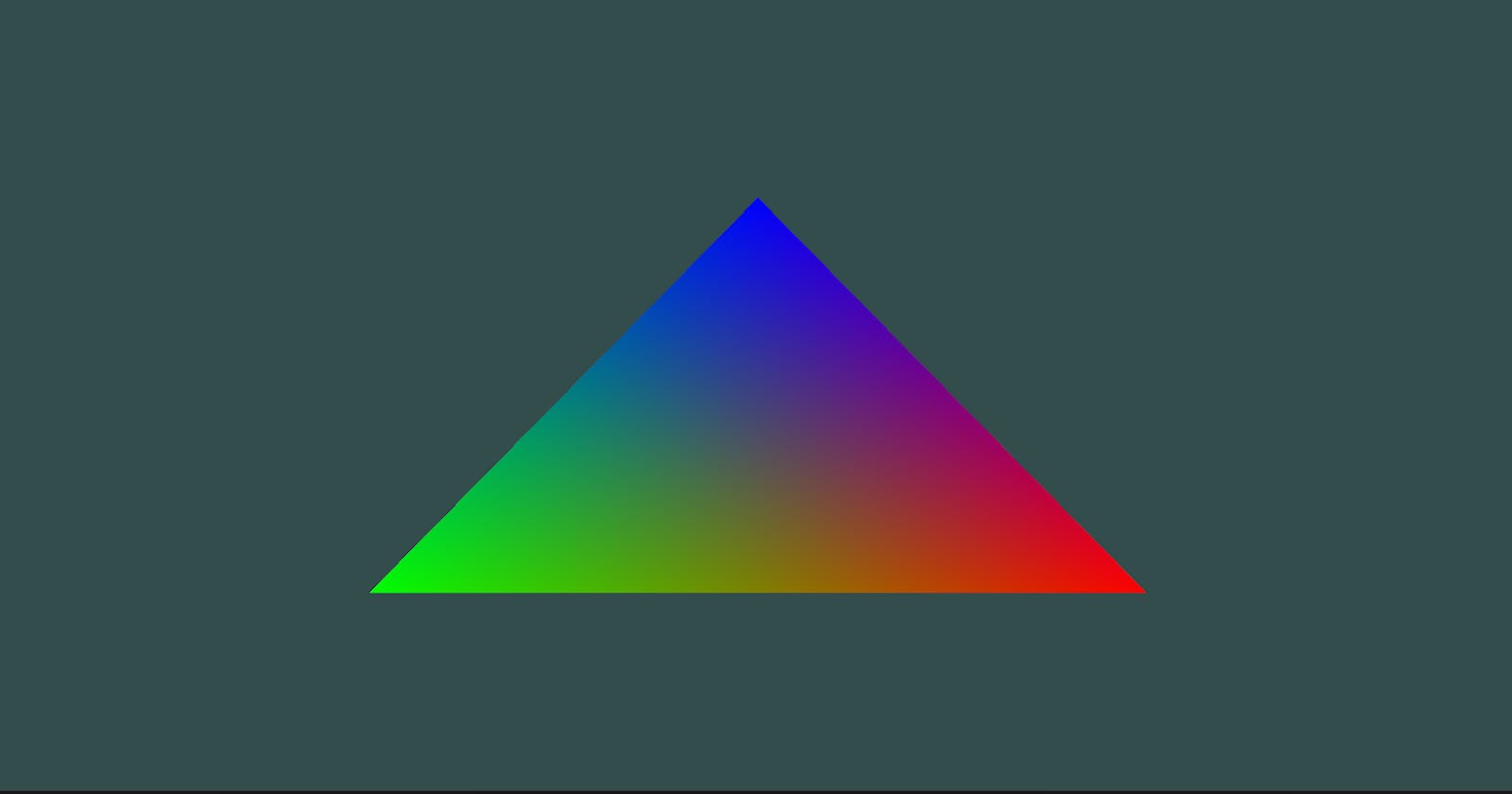
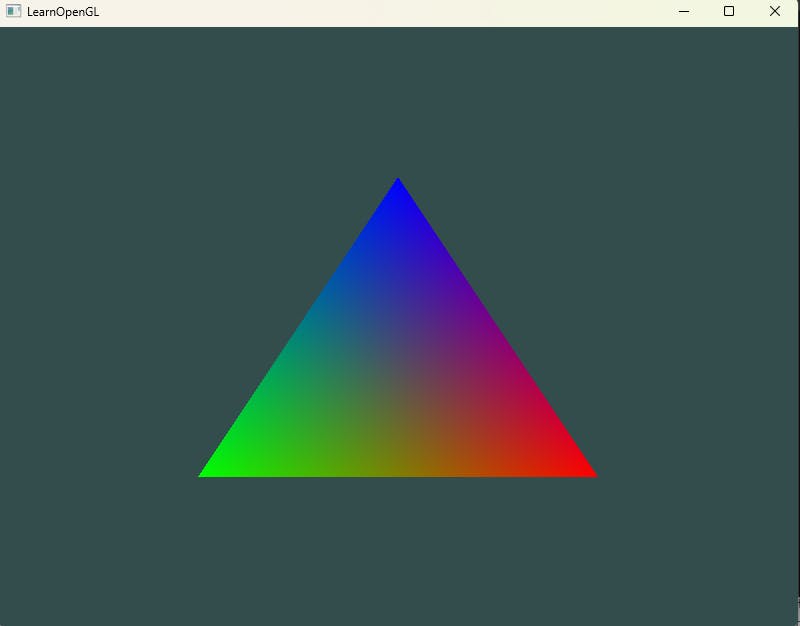
Then I drew a triangle with a different color per vertex. Green for the bottom left vertex, blue for the top vertex and red for the bottom right vertex.

The reason the triangle ends up having such a wide range of colors is because of a concept known as fragment interpolation, which blends the values of the vertices and creates a smooth transition between them. I also played a little bit with moving the position of the triangle in the vertex shader:


Journey into Shaders
This project will consist of learning about shader programming. I will do my best to recreate each shader in 3 different game engines: Unity, Unreal & Godot. The resources that I'm going to follow are:
The Unity Shader Bible by Fabrizio Espíndola & Pablo Yeber
The Book of Shaders by Patricio Gonzalez Vivo & Jen Lowe
These first weeks were all about getting an introduction and overview of the basics of what are shaders and some of their types in Unity and Godot.
See you next week!
As you can see, my journey into OpenGL clearly took the front stage during these first weeks. For this next week, I'll try to give more focus to my other two projects. Here are my goals for the week for each project:
My Journey into Computer Graphics: Complete the cubes project and start with the reading that comes next.
My Journey into OpenGL: Watch the theory video on using vectors, matrices & uniform variables and start using the GLM library.
My Journey into Shaders: Finish reading the initial documentation and introduction to shaders and start running/writing my first shaders.
I hope that you enjoy this new series and maybe learn something new along the way. See you next week!