Overview
Hello everyone, welcome to this week's Computer Graphics Chronicle! It's been a busy couple of weeks but I was able to make some progress in all of my projects. Let's see what this progress was!
My Journey into Computer Graphics
All of my time spent on this project was dedicated to completing the readings covering geometry & light. I read the surface geometry, numerical calculus, model of light and rendering equation chapters from The Graphics Codex. Meanwhile, I read the miscellaneous math, implicit modeling, physics-based rendering and color chapters from Fundamentals of Computer Graphics (5th edition). These chapters allowed me to understand the fundamentals of the physics of light and how color is represented.
The most interesting discovery was the concept of trichromatic generalization. It states that since "humans have 3 different cone types, any color stimulus can be matched completely with an additive mixture of 3 appropriately modulated color sources". This is why electronic displays use a range of red, green and blue for displaying every color.
My Journey into OpenGL
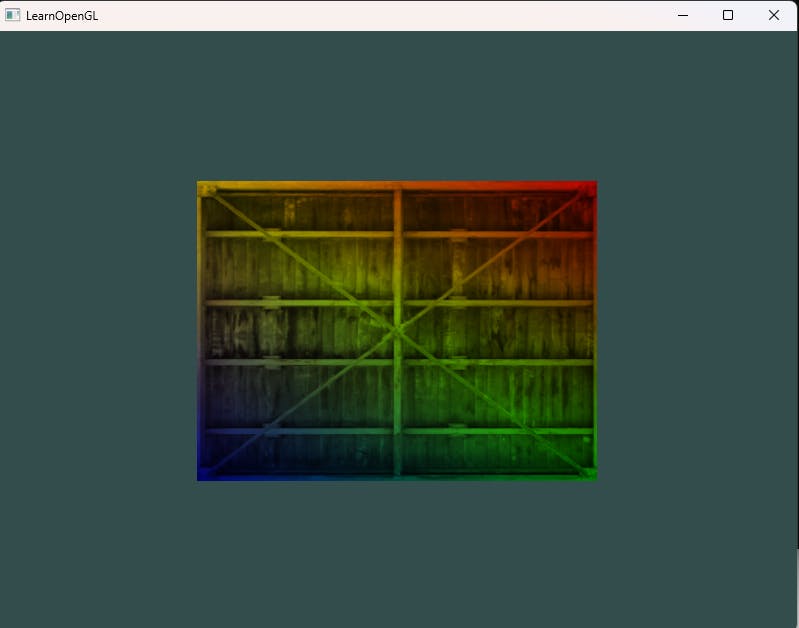
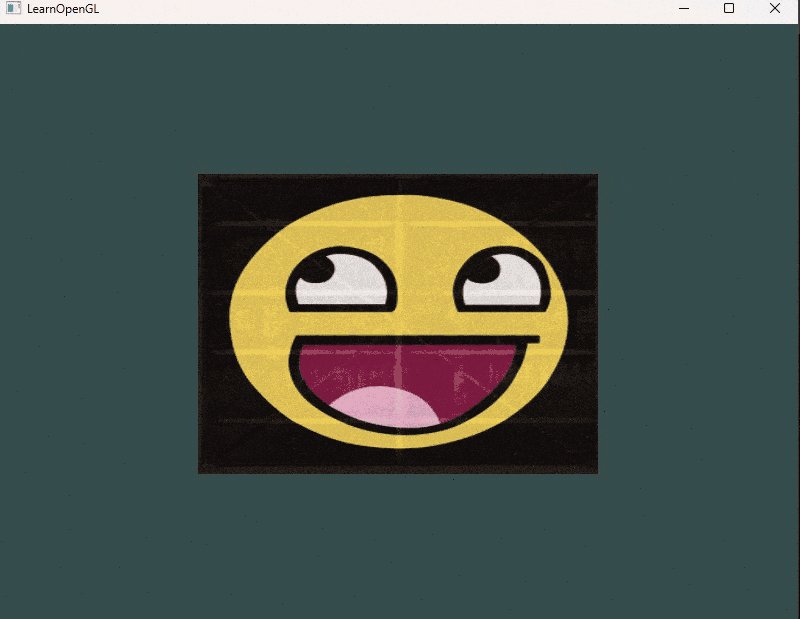
For this project, I completed the textures and the transformation tutorials of Learn OpenGL. In the textures tutorial, I learned about texture wrapping, texture filtering and mipmaps. Later, I used this knowledge to draw a square with a container texture.

I also applied a mixture of the vertex's color

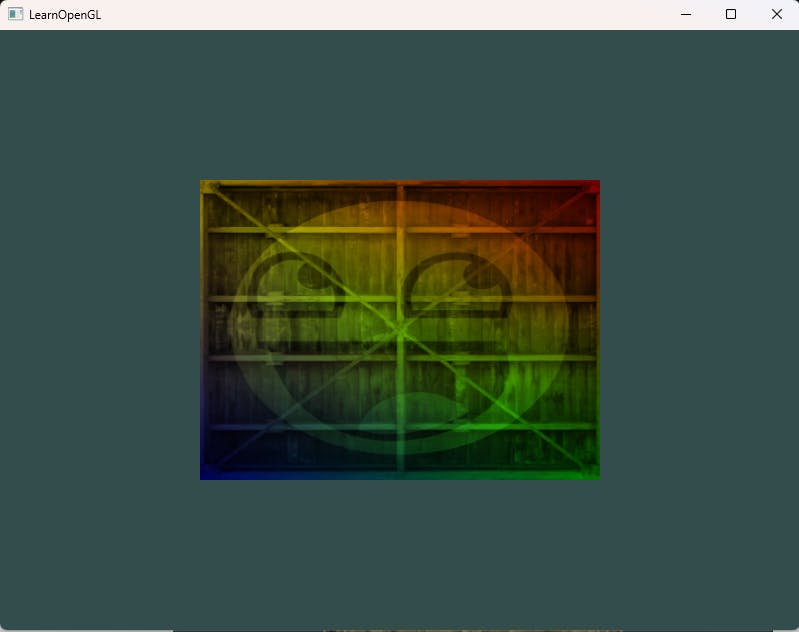
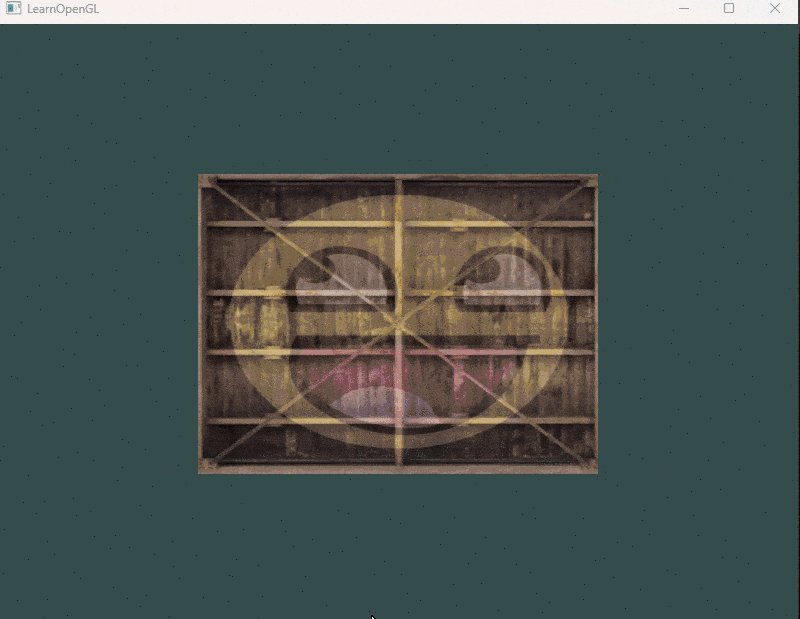
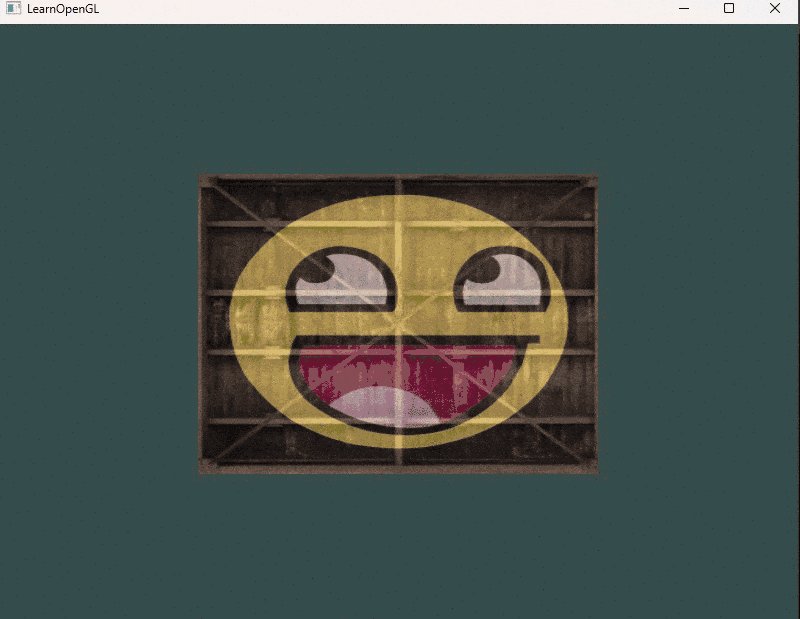
Then, I learned to use multiple textures in the same fragment shader.

You might have noticed that the smiling face is upside down. This has to do with the way the coordinates are set up by the texture and by OpenGL. This can be easily fixed in OpenGL.

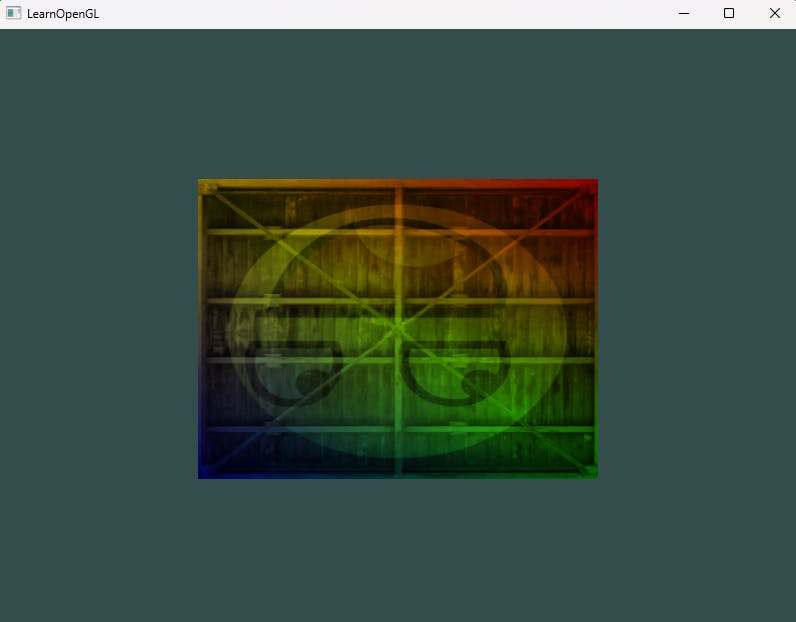
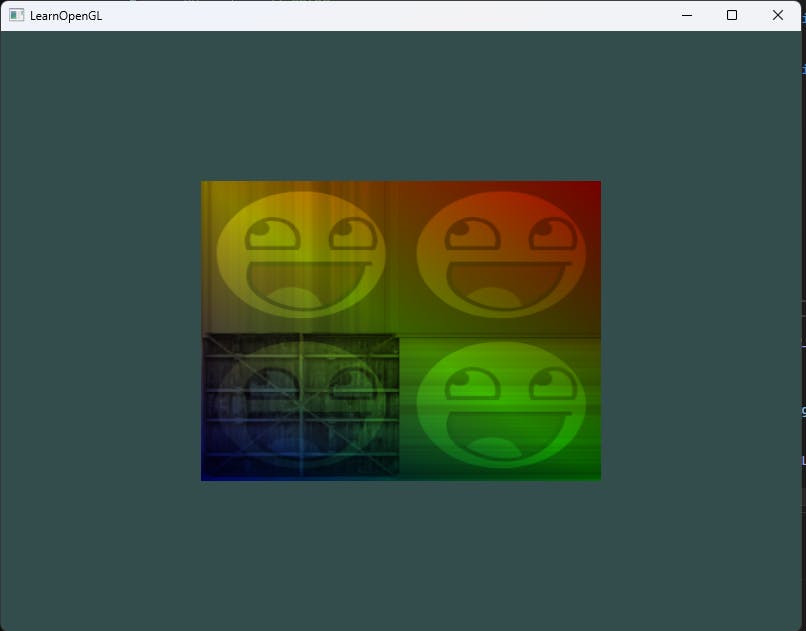
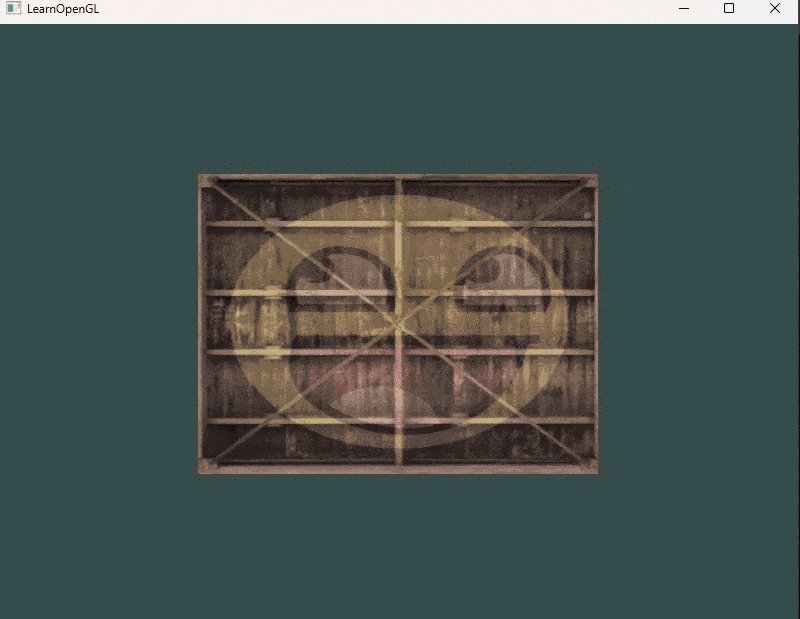
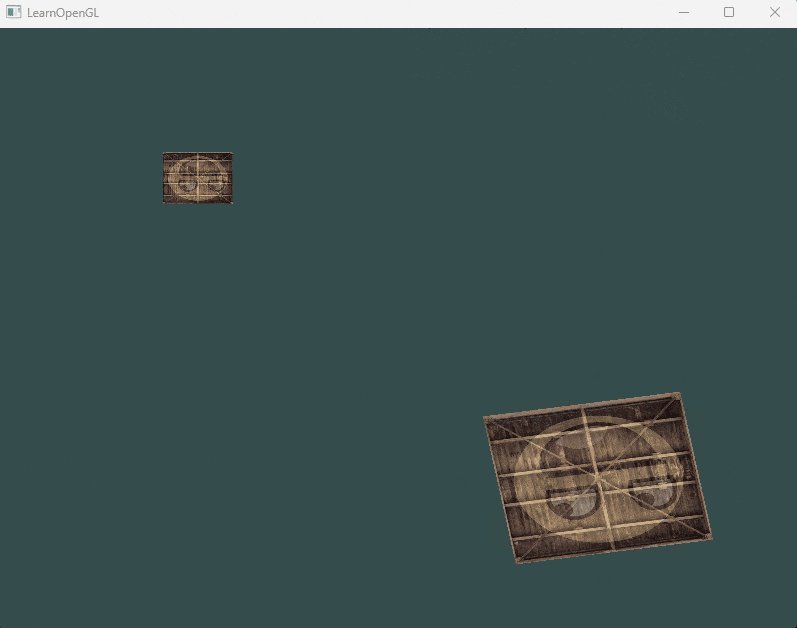
One of the exercises consisted of specifying the textures in the range of 0.0-2.0 (instead of 0.0-1.0) and displaying 4 smiley faces on a single container that has the texture clamped at its edge. This is the result:

The last exercise of this tutorial consisted of allowing the user to change the visibility of each texture with the arrow keys.

The transformations tutorial was all about using GLM to manipulate the container with different transformations.



My Journey into Shaders
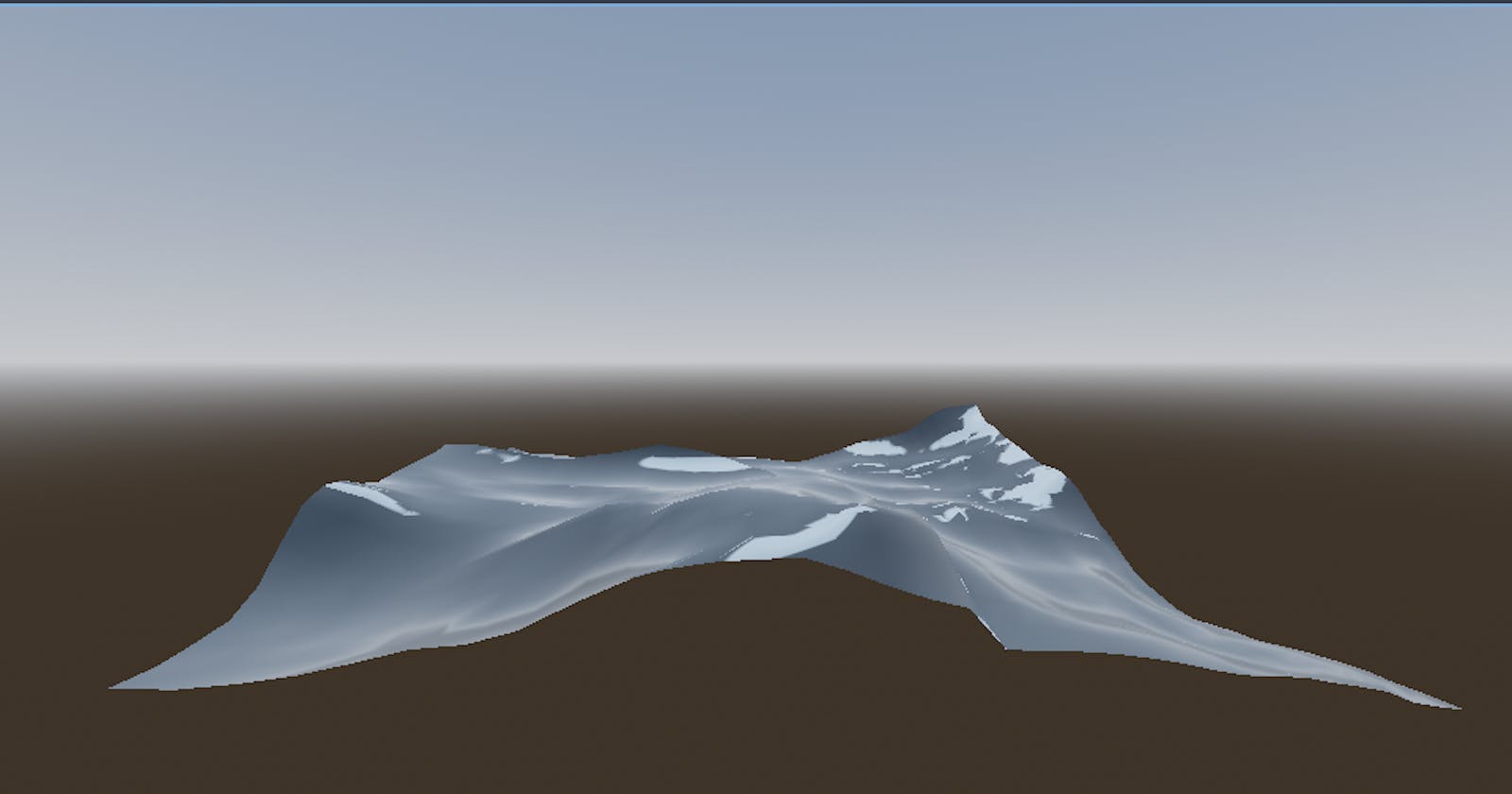
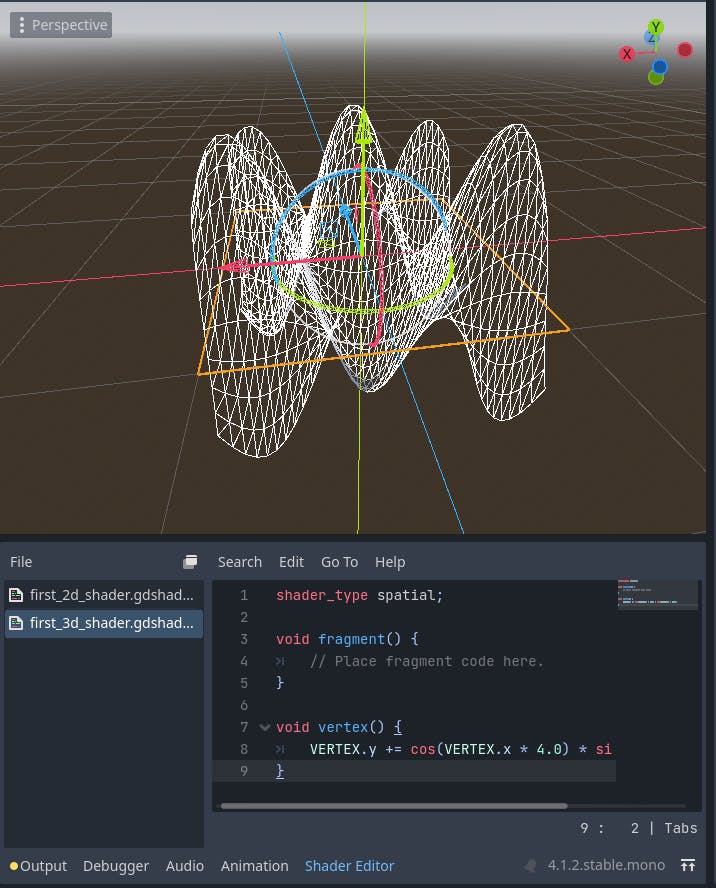
This time, my journey into shaders was all in Godot. I made my first 3D shaders in Godot, where the first one consisted of making a plane appear as hills.

Which were then made random using a noise texture.

A height scale was used to make them less spiky.

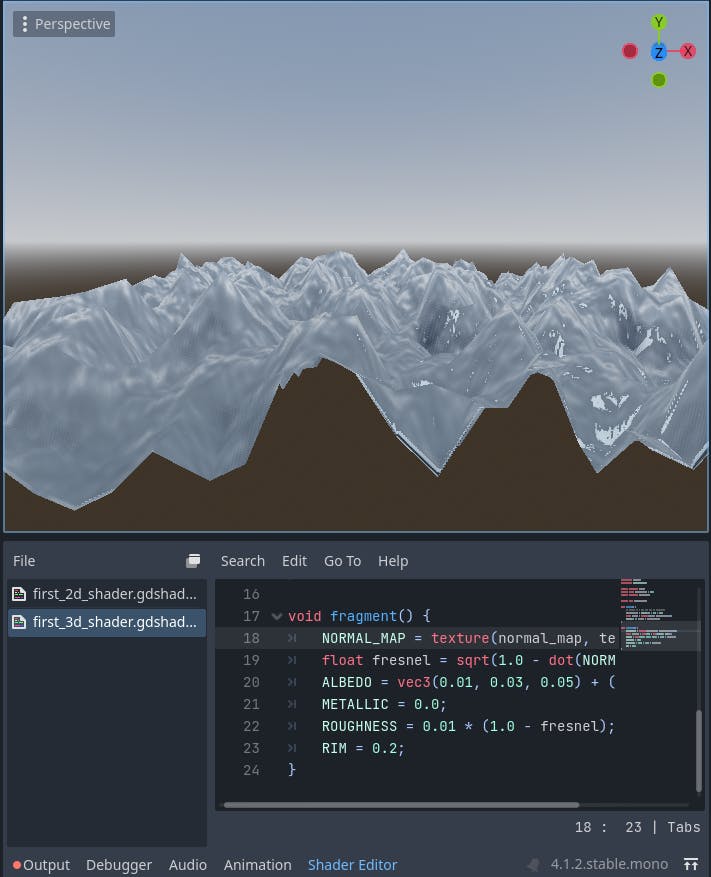
Then I added lighting based on a normal map

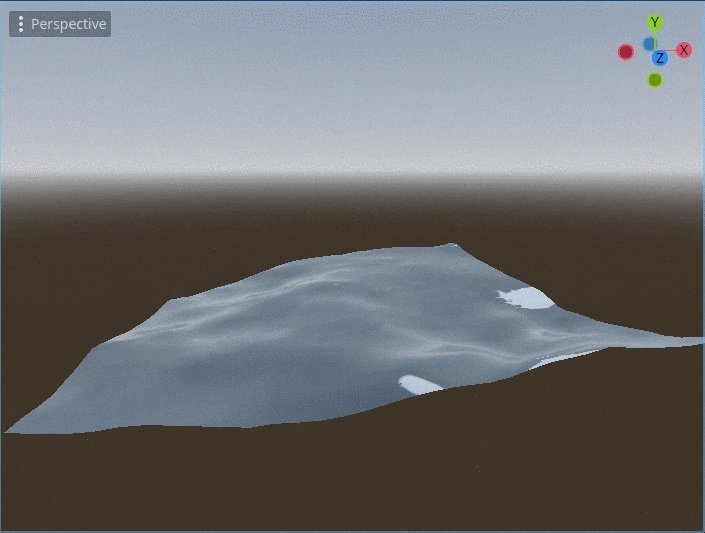
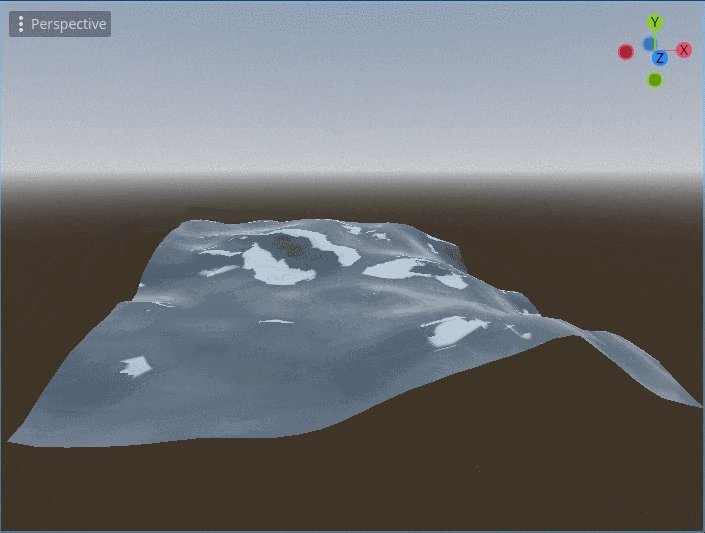
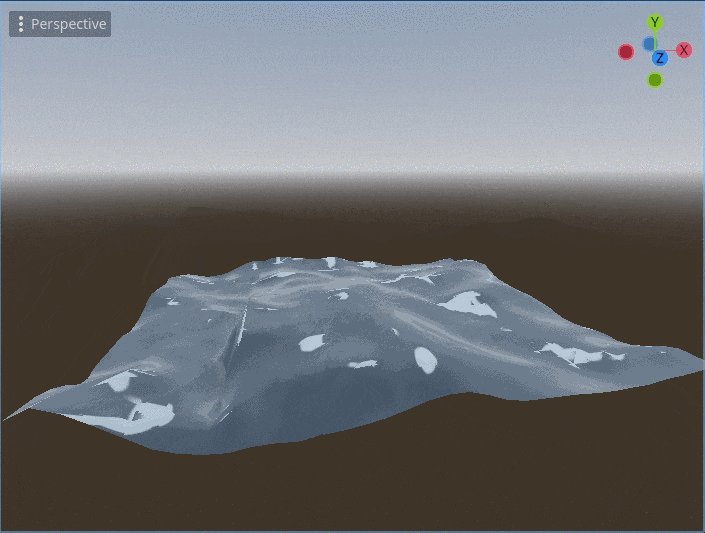
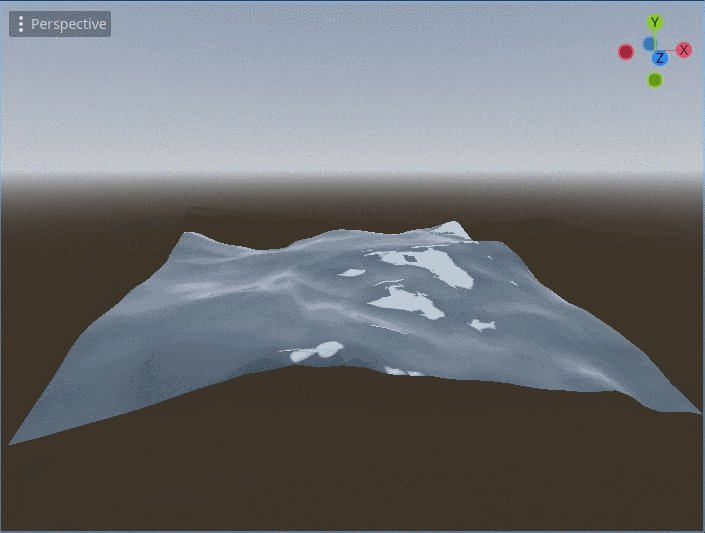
By changing some properties of this shader, you can make it look like water.

After some more tweaking and adding animation based on time, you can get a very simple water shader.

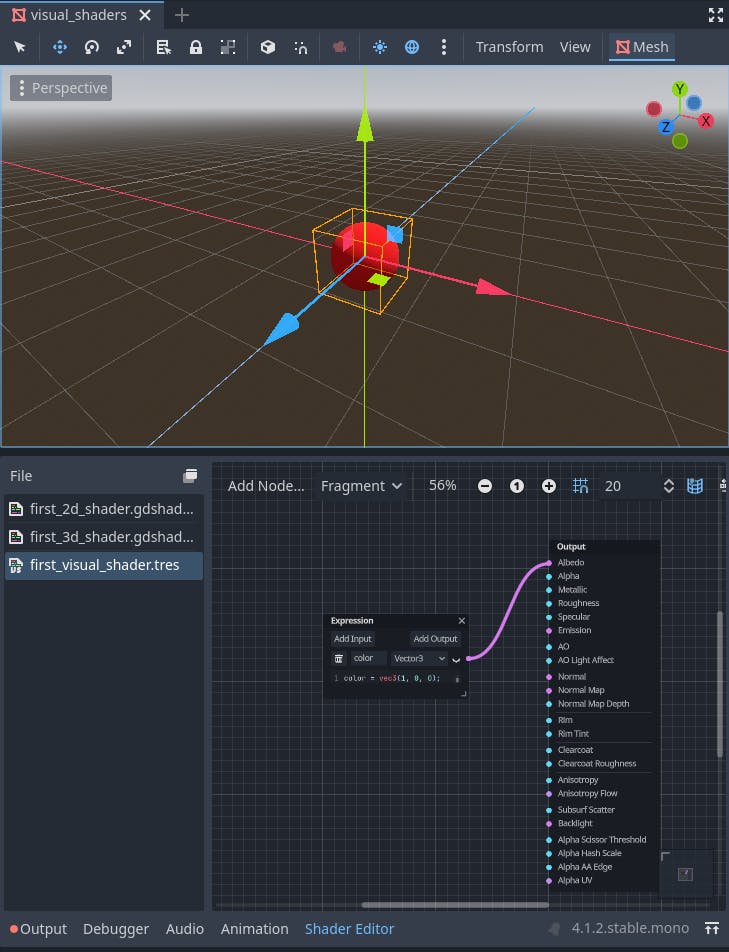
Finally, I got an introduction to visual shaders in Godot.

See you next week!
Here are my goals for next week for each project:
My Journey into Computer Graphics: Start with the report and first specification of the meshes project.
My Journey into OpenGL: Continue with the Udemy course with the interpolation, indexed draws & projections videos. I'll also complete the coordinate systems tutorials in LearnOpenGL.
My Journey into Shaders: Start using shader graphs in all 3 game engines and complete the Introduction to Shader Art Coding tutorial.
See you next week!